L’éco-conception est devenue une préoccupation majeure en termes d’écologie et d’environnement. « Plus rapide, plus performant » sont devenus les mots d’ordre de Google. Afin de vous aider dans votre démarche pour rendre votre site internet vert, il existe deux autres tendances du web design que l’on peut citer qui entrent dans le même club vert que le « mobile first » et le mode sombre. Nous nommerons : la navigation ultra minimaliste et le retour des sites statiques.
La « navigation ultra minimaliste »
La navigation ultra minimaliste : « Bon nombre d’applications mobiles ont subi un redesign toujours plus minimaliste depuis quelques années. Le rendu visuel, mais également la manière dont cela fonctionne ont été simplifiés. Dans un monde connecté où le “simple” est devenu un mode de pensée pour toute démarche, l’ultra-minimalisme semble s’imposer après le flat design et le minimaliste design. »
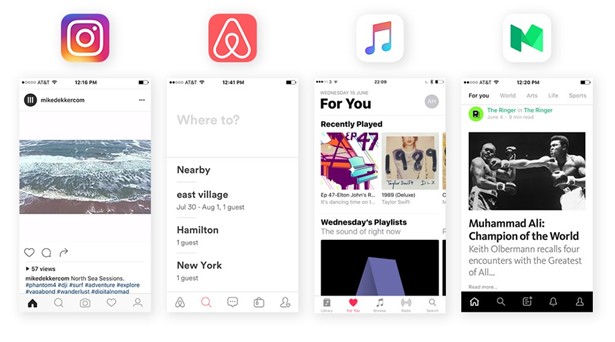
Concrètement, quatre applications renommées ont contribué à propager cette tendance : Instagram, Apple Music, Airbnb et Medium. En ouvrant l’interface de ces quatre applications, on peut y remarquer facilement quelques points communs : un « tab system » menu (représenté par cinq icônes en bas de page avec les fonctionnalités les plus importantes), des icônes simples, une utilisation limitée des couleurs et la simplicité de la typographie qui renforce la lisibilité des textes essentiels.
Bref, il n’y a que l’essentiel !

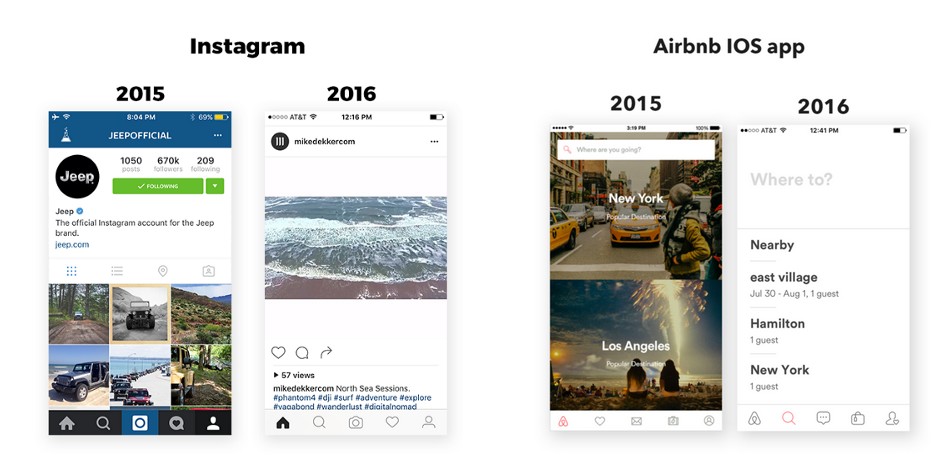
Si l’on regarde de plus près, leur style ultra minimaliste est le résultat de l’évolution de ces dernières années. L’application d’Instagram a connu une refonte de l’UI design en 2016. Elle simplifie largement le rendu visuel de l’interface en laissant la place à l’action essentielle de cette application pour l’utilisateur : la mise en ligne de ses photos. Idem pour Airbnb, ils ont décidé de supprimer l’utilisation de grandes photos et d’une barre de recherche intégrée au-dessus, au profit d’une pleine page blanche de recherche qui est à la fois plus simple et claire pour l’utilisateur.

Comme écrit dans « Éco-conception web : les 115 bonnes pratiques : Doper son site et réduire son empreinte écologique », si le cadre du projet le permet, il faudrait favoriser un design simple, épuré et adapté au web, et notamment exploiter les fonctionnalités d’HTML5 et de CSS3 pour concevoir le design d’un site au lieu de mettre directement des images : « Proposer des dégradés de couleurs, un style de coins arrondis, etc., qui puissent être réalisés en CSS3 au lieu de nécessiter des images. […] Imaginer des bandeaux, headers, etc., de sorte que le texte, les fonds de couleur, etc. soient réalisables en HTML/CSS. » . Comparativement aux images, un bout de code CSS est relativement léger ; il consomme donc moins d’énergie pour le charger, l’afficher, au chargement, à l’affichage mais aussi dans son processus de stockage.
Au début du vingtième siècle, René Char, poète et résistant français, écrivait déjà cet adage : « L’essentiel est sans cesse menacé par l’insignifiant » . Effectivement, en 2015, les robots de Google ont déjà indexé environ 130 trillions de pages. Petit rappel : un trillion signifie un milliard de milliards (soit 1018) ! C’est pourquoi, en tenant compte de ce chiffre incroyable, nous pouvons comprendre l’importance des petits gestes d’attention apportée sur la conception d’une page web. Un design épuré peut contribuer à changer le monde. Sans oublier que les barres de navigation extrêmement minimalistes améliorent également la fonctionnalité et l’expérience utilisateur, car « moins l’utilisateur passera de temps à trouver ce qu’il cherche, plus il passera du temps sur le site en question, allant de page en page au lieu de se demander comment faire pour aller de page en page, justement… ».
Le retour des sites internet statiques
La dernière tendance écologique du web design concerne le retour des sites internet statiques et leur application courante dans des sites de type One Page. En effet, une page web statique représente tout simplement trois grands avantages :
- la simplicité pour la sécuriser,
- la vitesse de chargement,
- et en général un faible coût de réalisation puisque techniquement moins difficile.
L’association de site statique et de type One Page est due au fait que la conception du One Page est notamment destinée à la navigation sur le téléphone portable. Un site One Page permet aux utilisateurs de mobiles de faire défiler la seule et unique page rapidement. Cette pratique est surtout adaptée aux petits projets, tels que le portfolio d’un individu, la page vitrine d’une petite agence de services, etc. Pour atteindre cet objectif de rapidité, une page statique qui se charge efficacement est sans doute le meilleur choix. Par ailleurs, pour un projet plus conséquent, si le contenu de certaines pages n’a pas besoin d’être affiché dynamiquement à l’aide des requêtes des internautes, une simple page statique est aussi un bon choix.
Même si les pages statiques sont à l’opposé d’une autre tendance qui est de toujours avoir plus d’animation sur une page web, leur retour ne signifie pas pour autant la privation de toutes les interactions qui renforcent le lien avec l’internaute. En revanche, l’utilisation de micro animations bien choisies peut attirer l’attention de l’utilisateur et rendre ainsi la page suffisamment attirante sans qu’elle ne soit dynamique. Par exemple, quand il coche un bouton ou autre une action doit se réaliser.
Le choix entre « avoir toujours plus d’éléments animés » et « retourner vers des pages statiques » nous amène, encore une fois, à réfléchir sur le nombre et le genre de contenus à avoir sur un site web. Tout en étant conscient que tout ce qui est superflu causera un gaspillage énergique, le retour aux pages statiques n’est donc pas si étonnant pour les utilisateurs de plus en plus conscients de la pollution digitale.
Rédigé par Shu-Min Huang
