Le « dark mode » (« mode sombre » en français)
Tendance du web design écologiste : Le « dark mode » (« mode sombre » en français)
Quelques années auparavant, le fond blanc dominait encore sur presque tous les sites web et applications mobiles. Mais depuis 2019, le « dark mode » se propage rapidement et devient l’une des tendances les plus remarquables dans le digital. Avant de citer les nombreux effets positifs que ce mode apporte aux utilisateurs, il faut rappeler que l’utilisation d’interfaces sombres n’est pas une nouveauté. Or, cette pratique existait déjà longtemps avant la venue de la génération Z, « les jeunes “natifs numériques” » selon la définition du SwissEducationGroup.[1]
Faisons un petit voyage dans le temps ! Un retour dans les années 80 lorsque le premier ordinateur personnel Apple II, produit à grande échelle, a fait son apparition dans nos salons. L’interface d’utilisation en vert et noir faisait déjà penser au « dark mode » actuel. Cependant, il était initialement dû à une contrainte technique.

Wikiwand (2010), Apple II [image numérique]. Récupérée sur https://www.wikiwand.com/fr/Apple_II
À la suite de l’apparition des moniteurs couleur, les interfaces sombres commencent à céder leur place aux plus claires. Toutefois, elles « ont continué à exister dans de nombreuses interfaces, mais pour des utilisations très spécifiques de développement, de CAO ou encore dans des interfaces de navigation GPS. »[2]
Les développeurs, par exemple, travaillent au quotidien avec des interfaces sombres. Ce choix d’utilisation dans les logiciels de programmation n’est pas anodin. En effet, un fond noir est moins agressif pour les yeux et permet la mise en relief du code informatique et des différentes couleurs.
Le « Dark Mode », meilleur pour vos yeux
À l’heure du digital, la fatigue oculaire n’est plus seulement une préoccupation de santé qui touche les professionnels du numérique, qui passent toute leur journée devant l’écran. Cette dernière l’est aussi pour le grand public qui devient de plus en plus « accro » aux écrans. Une étude réalisée par le cabinet américain App Annie révèle que les Français dédient en moyenne deux heures par jour à leur smartphone et les plus jeunes, jusqu’à quatre heures ![3]
Pire encore, « selon l’étude réalisée par Ipsos pour Caprice des Dieux, 67 % des 18-35 ans utilisent leur portable en pleine nuit. Consulter son smartphone est le premier geste du matin pour un quart des personnes interrogées. Un tiers des jeunes disent quand même bonjour à leur conjoint avant de se jeter sur leur feed Insta. Même constat au coucher, où près d’une personne interrogée sur 5 regarde ses notifications avant de s’endormir ». [4] S’exposer de nuit à la lumière bleue d’un écran fatigue davantage les yeux qu’en journée. Cette pratique peut provoquer des troubles de l’endormissement et du sommeil.
Changer les mauvaises habitudes n’est déjà pas une chose aisée, d’autant plus lorsqu’il s’agit des jeunes « natifs numériques » pensant ne pas pouvoir vivre sans un smartphone. C’est à ce moment-là que le mode sombre entre en jeu. Même s’il n’est pas la solution parfaite : « La lumière bleue étant nocive pour nos yeux, notre horloge biologique et pour beaucoup de choses, avoir un mode sombre sur nos écrans permet de diminuer le taux de lumière bleue, et donc d’en atténuer les effets. En réalité, la lumière bleue va perturber notre cycle de sommeil, notre corps pense qu’on est en journée alors qu’il fait nuit, cela va donc diminuer la quantité et la qualité de notre sommeil. Couplé à un mode nuit, qui la filtre, cela permet d’être protégé au maximum, même si les effets sur la santé ne seront jamais nuls ». [5]
Le « DarkMode », plus soucieux de l’environnement
Au-delà de cet avantage sanitaire pour les utilisateurs, le mode sombre est aussi plus sain pour la santé de notre planète. Depuis quelques années, grâce au progrès technique, le mode sombre devient beaucoup plus écologique par rapport au mode clair.
Il est vrai que « les modèles phares des smartphones de pratiquement toutes les marques sont aujourd’hui équipés d’écrans OLED (ou AMOLED) qui, contrairement aux écrans LCD, ne nécessitent pas de rétroéclairage. Pour faire simple, cette technologie permet d’éclairer chaque pixel individuellement, mais seulement si cela est nécessaire. Ainsi, les pixels noirs (#00000) sont tout simplement éteints, et cela signifie qu’ils ne consomment pas d’énergie du tout.»[6]
En novembre 2018, à l’occasion de l’Android Dev Summit, Google a déclaré que le mode sombre permettait de gagner en autonomie sur les smartphones. Leur infographie[7] montre clairement que plus la luminosité augmente, plus la consommation d’énergie s’accroît.
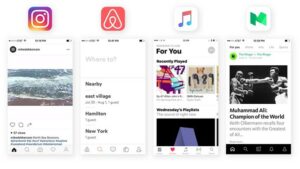
Apple qui opte déjà pour un avenir 100 % vert en choisissant d’alimenter tous ses sites avec de l’énergie renouvelable va encore plus loin. Le géant a décidé de rendre « obligatoire » l’intégration d’un mode sombre pour toute nouvelle application soumise dans l’App Store :
« À compter d’avril 2020, les développeurs devront avoir optimisé leurs apps pour iOS 13 et être compilées avec le dernier SDK pour être soumises sur l’App Store, déclare Apple sur son portail dédié. La première conséquence, c’est bien sûr l’adoption du mode sombre, quasi obligatoire si vous utilisez les composants standards d’iOS, qui vont “assombrir” les textes, fonds clairs et autres éléments automatiquement.»[8]
Toutefois, pour qu’un design soit adaptable à cette nouvelle tendance incontournable, quelques conditions sont indispensables :
- La nécessité d’accentuer le contraste entre le fond noir et les éléments en couleur,
- L’utilisation des différents niveaux de gris pour exprimer l’élévation et l’espace dans un environnement avec une plus grande gamme de profondeur.[9]
Sans ces préparations, les contenus posés sur un fond noir risqueront de présenter des problèmes de lisibilité.
Avant l’application de la couleur noire…
Adopter le mode sombre n’est pas toujours chose aisée. Dans le design visuel, les couleurs ont des impacts importants sur le côté émotionnel d’une marque ou d’un produit. De plus, leur signification varie selon les différentes cultures. Par exemple, le rouge traduit notamment le sentiment du danger et de la sensualité en Occident. Parallèlement, il est considéré comme la couleur de la fête et de la joie en Chine. Le jaune, quant à lui, représente la joie et l’énergie positive dans le monde occidental. En Asie, il devient une couleur impériale et donc réservée à la royauté.
Quant à la couleur noire, sa signification est aussi très variée selon les pays. Chance, malchance, qui peut le dire ? « Pour les cultures occidentales, il s’agit d’une couleur sérieuse, et bien souvent associée au deuil. En Chine, c’est la couleur portée par les jeunes enfants et particulièrement les garçons. En Inde, le noir est le symbole de l’équilibre et de la santé. Cependant, il représente la couleur de la malchance en Thaïlande. Pour les aborigènes d’Australie, le noir est une couleur festive. »[10] Pour pouvoir exploiter plus aisément la possibilité de la couleur noire aujourd’hui, on peut se baser sur sa signification plus contemporaine et plus unanime.
Effectivement, dans la société moderne, le noir symbolise « l’élégance et la distinction par excellence. Pourtant sobre, c’est la couleur du luxe et de la richesse. Il est donc souvent associé aux vêtements de cérémonie ou aux produits coûteux et de grande qualité. »[11] À cet égard, le site web de Sushi Shop est un exemple parfait. Lorsque ce plat japonais haut de gamme est présenté sur un fond noir, son caractère luxueux est davantage mis en valeur.
En conclusion,
Une mûre réflexion sur le design est primordiale pour une adaptation réussie du mode sombre.[12] Le designer ne doit pas faire l’impasse sur l’implication des changements à apporter. En effet, le mode sombre n’est pas qu’un changement d’apparence dans lequel ni les effets ni le spectre d’émotions communiquées ne resteront automatiquement les mêmes que dans le mode clair. Voilà pourquoi il est préférable de tirer parti de cette différence et d’en faire un atout en mode clair comme sombre. Afin de réussir la réalisation du projet tout en contribuant à diminuer l’empreinte carbone, le « dark mode » devrait être réfléchi dès l’étape de la conception du site web.
Rédigé par Shu-Min Huang