Webdesign : Pourquoi choisir Figma pour créer des maquettes ?
Figma ou Adobe XD, lequel choisir ? Vous hésiterez sans doute entre ces deux outils pour entamer la création de vos maquettes. Laissez-nous donc vous présenter celui que nous utilisons presque quotidiennement et qui est, pour nous, le meilleur sur le marché : Figma. Un outil de webdesign collaboratif
Figma : un outil de webdesign collaboratif
Communiquer en créant
Figma a rapidement gagné sa place et est aujourd’hui un des outils les plus utilisés par les webdesigners avec Adobe XD. Il faut dire que l’outil créé en 2015 a rapidement su se démarquer : gratuit, il permet de réunir plusieurs personnes sur un même projet, et ce même depuis chez soi. Développeurs, designers et clients peuvent ainsi voir l’avancée de la maquette et écrire directement leurs commentaires sur les différents éléments. C’est ce qui fait de Figma un outil si apprécié et puissant, d’autant plus qu’aujourd’hui le travail à distance est bien plus développé qu’auparavant.
En août 2021, la plateforme a mis en ligne la fonctionnalité chat audio pour permettre aux utilisateurs sur un même fichier Figma de pouvoir communiquer directement. Plus besoin de Skype ou même de chat vocal Discord, Figma évolue pour devenir un outil polyvalent avec pour objectif de proposer une totale collaboration sur un même outil.

Enrichir son travail grâce à la communauté
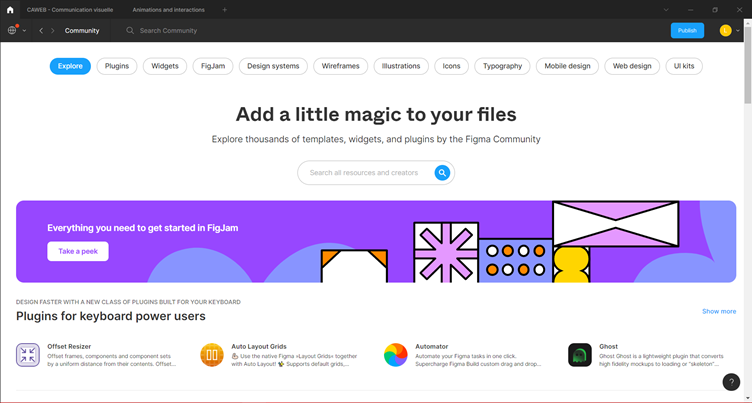
La collaboration ne repose pas seulement sur la possibilité de bien communiquer avec sa propre équipe. Ainsi, Figma propose aussi l’accès à un onglet communautaire appelé Community. Cliquez dessus et vous découvrirez un nombre incalculable de créations produites sur Figma et partagées par des designers. Plugins, widgets, prototypes, illustrations et bien d’autres encore sont régulièrement mis à disposition pour inspirer, guider ou même faciliter le travail d’autres designers. Certaines ressources sont libres de droits et vous évitent ainsi de tout créer ou recréer de A à Z.
Les plugins sont également essentiels pour faciliter le travail quotidien des designers. Utilisez par exemple Lorem ipsum pour générer directement sur vos maquettes et à la taille désirée un faux-texte standard ou encore Blush pour facilement inclure des illustrations sur vos maquettes. Vous souhaitez également inclure facilement des icônes sur vos maquettes ? On vous recommande le plugin Iconify.

Un outil de design d’interfaces complet
Créer des visuels grâce à Figma
L’aspect collaboratif de Figma n’est pas son seul atout. En effet, Figma permet non seulement de créer des maquettes très proches de ce qui est réellement attendu, mais aussi de réaliser des éléments graphiques. Vous avez à votre disposition un outil plume, de quoi créer des dégradés de couleurs ou encore la possibilité d’ajouter des effets d’ombres ou de flou. Ces quelques outils vous permettent de laisser libre cours à votre imagination. Certes, les possibilités sont peut-être moins nombreuses et le résultat moins précis que sur des logiciels dédiés à la création graphique comme Illustrator ou Photoshop, mais cela reste une bonne alternative pour un logiciel gratuit. Certains artistes se sont même mis à réaliser des illustrations sur Figma.
Au-delà des outils, Figma met également à disposition différents gabarits, à l’instar de Canva. Ne vous arrêtez pas aux maquettes, créez également des visuels pour les posts, stories et bannières de vos réseaux sociaux ou encore des documents papier de différentes tailles. Vous trouverez pour tous ces éléments des gabarits ou frames correspondant aux dimensions recommandées. Il est également possible de créer des gabarits avec des dimensions personnalisées.
Mais attention, Figma n’est pas destiné à retoucher des photos, créer des supports à caractère informatifs ou réaliser un logo.

Créer bien plus que des maquettes
Comme nous l’avons vu, plusieurs personnes peuvent naviguer sur des prototypes en même temps. Il faut dire que Figma semble également avoir été pensé pour les développeurs. Sur le bandeau droit figure une section Inspect qui permet d’obtenir plusieurs informations. Si vous ne cliquez sur aucun élément particulier, vous aurez la taille et le nom des différentes polices ainsi que toutes les couleurs utilisées sur la page où vous vous trouvez. En cliquant sur l’icône Paramètres de chaque couleur et police, vous aurez accès au code CSS, iOS ou Android de chaque couleur ou typographie. De même, en cliquant sur un élément particulier d’une maquette, vous aurez également accès aux propriétés et au code CSS, iOS ou Android de ces éléments : des informations précieuses pour les développeurs qui peuvent ainsi gagner beaucoup de temps lors de l’intégration des maquettes.
Enfin, un avantage considérable de Figma est sa capacité à créer des éléments groupés réutilisables : les composants . Avec Figma, pensez plutôt aux modules qui composent vos maquettes et non uniquement aux maquettes. Cela signifie qu’avec Figma vous pouvez vous concentrer sur la création d’un formulaire, d’un menu, de boutons, puis que vous allez combiner ces éléments sur une ou plusieurs frames desktop pour créer vos prototypes. Ainsi, vous pourrez constituer une bibliothèque d’éléments réutilisables pour un ou plusieurs projets et facilement modifier différents éléments.

Cet article n’est évidemment pas exhaustif et nous vous invitons à prendre l’outil en main pour découvrir Figma et ses avantages. La meilleure façon de découvrir ce qui nous convient le mieux est de tester par nous-mêmes, donc n’hésitez pas à tester Figma comme Adobe XD ou tout autre outil pour savoir lequel vous correspond le mieux.
Article rédigé par Laura Fernandes-Vidal
Autres articles
-

Comment bien choisir le domaine de premier niveau de son futur site Web ?
-

Le volontariat en ligne : un vaste univers pour les traducteurs et les professionnels du web
-

Être performant à l’international grâce à la traduction optimisée SEO
-

Écriture inclusive : Pourquoi et comment l’utiliser


