Skeuomorphisme, flat design, neumorphisme, comment s’y retrouver ?
Le skeuomorphisme : un besoin de repères
Le skeuomorphisme est une technique graphique des années 2000, qui consiste à concevoir un objet virtuel en reproduisant l’apparence d’un objet physique. Le but est de rendre cet objet virtuel le plus réaliste possible, en agissant sur les textures, la lumière et les ombres.
Ces designs offrent à l’utilisateur une meilleure compréhension des outils en question, car son cerveau les associe inconsciemment à une image ou un élément connu. Il se retrouve alors face à une interface familière, ce qui la rend par conséquent intuitive et facilite sa navigation.
L’une des premières entreprises à avoir utilisé cette technique était Apple. L’objectif de cette multinationale américaine était de faciliter la prise en main de ses produits, et donc de pouvoir les rendre employables par tout type de public. Ainsi, c’est probablement grâce au skeuomorphisme qu’Apple a réussi à toucher un grand nombre d’utilisateurs, et à devenir un acteur aussi redoutable du marché actuel du numérique. Pourtant, de nos jours, le skeuomorphisme n’est plus considéré comme une norme et peut même paraître dépassé. En effet, le marché se dirige doucement vers des designs minimalistes, avec des visuels plus sobres et moins détaillés. En bref ; des designs plus « plats ».
Le flat design : less is more?
Le flat design (ou « design plat » en français), quant à lui, a fait son apparition en 2011 avec le premier Windows Phone. Ce style graphique provient du mouvement artistique Bauhaus, apparu en Suisse au XXe siècle.
Le flat design a pour objectif de rendre les interfaces le plus simples et élégantes possible, en réduisant au maximum le nombre d’éléments les composant. Il s’agit d’une technique de graphisme épuré, mettant particulièrement en valeur la police d’écriture. Par exemple, elle n’a que très peu recourt aux effets de profondeur, de texture, ou encore d’ombrage. Par ailleurs, le mot « flat » de son nom renvoie à cette absence de volume. Il sous-entend une conception basée sur des images et des lettres en 2D.
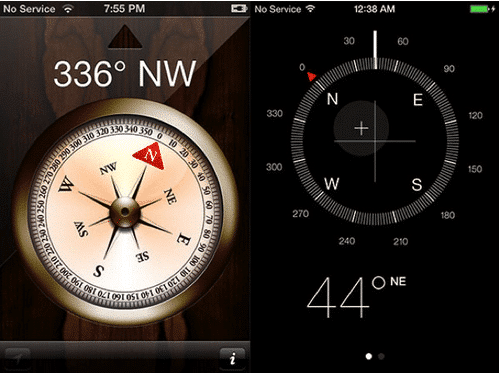
À titre d’illustration, voici l’évolution de l’application boussole, présente sur les téléphones Apple :

Le neumorphisme : le mélange parfait
Le neumorphisme est la tendance de l’année 2020. Mélange parfait entre le skeuomorphisme et le flat design, cette technique serait apparue avec la publication de Dribbble (un site internet regroupant les travaux de divers designers) que vous trouverez ci-dessous, réalisée par le créateur Alexander Plyuto.

Bien que le design demeure simple et épuré, il donne une illusion de réalisme aux différents éléments composant l’interface. En effet, le créateur utilise notamment les ombres et les couleurs pour créer un léger effet de profondeur. Ici, l’objectif est de donner l’illusion de pouvoir interagir avec un objet physique, tout en gardant un design actuel et sobre.
Cette technique possède cependant quelques inconvénients. Assurément, l’utilisateur rencontre des problèmes de visibilité et de compréhension de l’interface. Ceci s’explique par un manque de contraste entre le fond et les éléments présents. Ainsi, il est nécessaire de savoir correctement hiérarchiser ces éléments, en ayant recourt aux contrastes, à une typographie spécifique, ou encore aux effets de reliefs.
Enfin, voici notre petite astuce : si vous souhaitez intégrer un bouton au style neumorphiste à votre site internet, des générateurs tels que « Neumorphism.io » ont été conçus afin de vous faciliter la tâche !





