Pourquoi et comment préparer ses photos pour le Web ?
Selon l’appareil photo utilisé, le poids d’une photo est plus ou moins important. Généralement une photo pèse entre 3 et 10 Mo. La qualité des photos est cruciale pour un bel affichage sur le web, mais les images nouvellement extraites d’un appareil photo sont souvent trop grandes. Il est important de les optimiser pour une utilisation sur le web. Attention, il n’y a pas que le poids qui entre en jeu! A l’aide d’outils d’édition de photos tels que Photoshop, Lightroom, Gimp ou même Aperçu sur mac, quelques modifications sur vos photos amélioreront votre site web de manière significative.

Pourquoi est-il important de bien préparer ses photos ?
- Qualité : Si la photo de votre page d’accueil est floue, vous risquez de perdre l’intérêt et la confiance de vos visiteurs ! Les photos que vous publiez sur votre site reflètent votre travail, votre image. L’apparence globale du site aura un impact sur l’impression que le visiteur aura de vous. Une image vaut mille mots et il serait dommage de la négliger. Par exemple, on n’édite pas une photo pour le web de la même façon que pour l’impression. Il faut respecter plusieurs critères lorsque vous préparez les images, vous obtiendrez ainsi un affichage optimal sur le web.
- Rapidité de chargement : il y a de grandes chances qu’un utilisateur ne reste pas sur votre site si celui-ci est long à charger. Afin de fidéliser vos visiteurs, il est indispensable d’optimiser les temps de chargement de votre site. La préparation de vos photos y contribuera. Le poids des photos joue un rôle important dans la vitesse de chargement des pages. Sans oublier que si vos photos sont moins lourdes, vous économiserez de l’argent en utilisant moins d’espace sur votre serveur !
- Référencement : l’algorithme de Google prend en compte la rapidité de chargement de vos pages web. Plus votre page se charge vite, mieux vous serez référencés sur Google, plus vous aurez de visiteurs !
- Accessibilité : Afin de rendre votre site accessible aux personnes en situation de handicap, il est important d’adapter votre contenu. Cela s’applique également aux photos. En décrivant vos photos grâce à l’attribut Alt, vous facilitez la compréhension du contenu de vos pages. Avec un site accessible, non seulement vous toucherez un plus grand public mais vous améliorerez également votre référencement.
Comment les préparer?
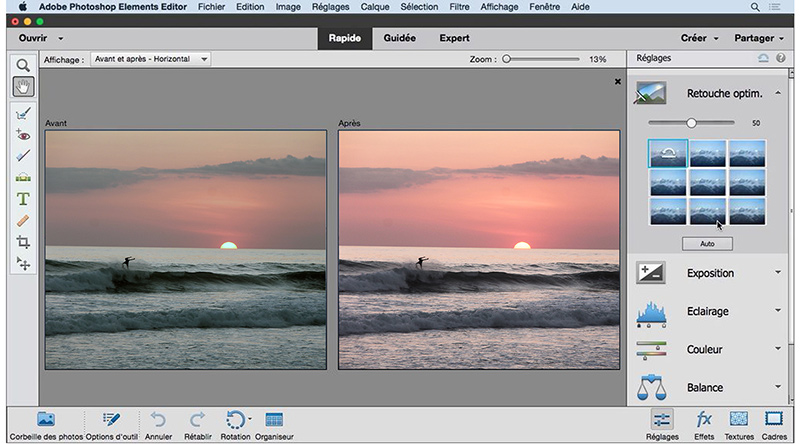
- Avec quels outils ? : Photoshop, Lightroom, Gimp, Aperçu mais aussi de nombreux outils en ligne tels que PicMonkey, PIXLR ou Canva.
- Choisir le bon format : Pour des photos sur le web, privilégiez le format JPEG. Ce format permet de réduire considérablement le poids de la photo en restant le plus fidèle possible à ses couleurs originales et à sa qualité. Le format PNG est parfois utilisé pour des photos, mais le poids reste généralement plus élevé qu’avec le format JPEG. On utilisera PNG plutôt pour des logos par exemple, car ce format permet la transparence.
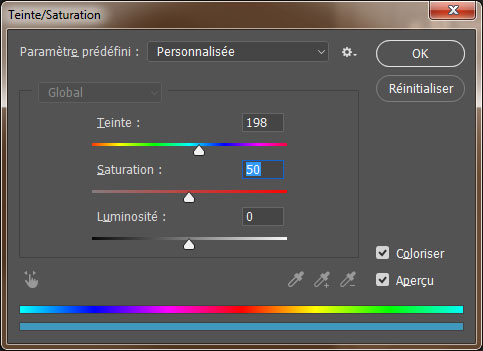
 Espace colorimétrique : convertir la photo en sRVB – vous est-il déjà arrivé de publier une photo et de vous rendre compte qu’elle ne ressemble pas du tout à la photo originale ?! L’espace colorimétrique en est probablement à l’origine. Si vous avez paramétré la photo en CMJN (espace colorimétrique utilisé pour de l’impression), les couleurs ne seront pas affichées de la même manière sur vos navigateurs web. Mais cela peut aussi être le résultat d’un profil ICC (profil de
Espace colorimétrique : convertir la photo en sRVB – vous est-il déjà arrivé de publier une photo et de vous rendre compte qu’elle ne ressemble pas du tout à la photo originale ?! L’espace colorimétrique en est probablement à l’origine. Si vous avez paramétré la photo en CMJN (espace colorimétrique utilisé pour de l’impression), les couleurs ne seront pas affichées de la même manière sur vos navigateurs web. Mais cela peut aussi être le résultat d’un profil ICC (profil de
couleur) manquant, pensez à enregistrer le profil ICC dans l’image lorsque vous l’enregistrez/l’exportez pour le web. Cette option se nomme généralement « incorporer le profil de couleur » et se trouve souvent sur la même fenêtre que celle utilisée pour convertir la photo en sRVB. Le profil ICC permet aux navigateurs d’afficher vos couleurs correctement sur différents types d’écrans (ordinateur de bureau, tablette, smartphone…).
- Redimensionnement : redimensionner la photo selon la place qu’elle prend sur le web (image dans un article, arrière-plan, bannière…). Si l’image correspond à une bannière, il est préférable de recadrer en gardant uniquement ce qui apparaîtra dans la bannière. Ensuite on redimensionnera selon la taille de l’emplacement : si votre bannière a un emplacement de 728 x 90 pixels, ajustez la taille de votre photo en fonction de ces dimensions. Cela évitera au navigateur de devoir procéder à un important redimensionnement de la photo et ainsi de nuire à la rapidité de votre site. Un simple redimensionnement d’une photo peut diminuer de plus de 50% son poids ! Idéalement, le poids d’une image affichée sur le web ne dépasse pas 200 ko. Si vous utilisez un CMS pour votre site web, comme WordPress par exemple, certains thèmes vous préciseront même la taille idéale de la photo pour une qualité optimale.
- Qualité : Vous pouvez également régler le pourcentage de la qualité de l’image. De manière générale, en réduisant la qualité de 100% à 80%, votre image ne changera pratiquement pas. Cependant, son poids lui diminuera de manière significative. La plupart des outils permettent un aperçu instantané lorsque vous changez les paramètres de votre photo. Vous pouvez par exmeple moduler le pourcentage jusqu’à réduire le poids sans perdre en qualité.
- Résolution : il est conseillé de paramétrer la résolution à 72 dpi pour le web – mais ce n’est pas une étape obligatoire. C’est un paramètre important avant tout pour l’impression et non pour le web. Diminuer la résolution ne changera pas le poids de votre photo. C’est le nombre de pixels en largeur et en hauteur de votre photo qui compte (sa taille).
- Nom de l’image : une photo extraite d’un appareil aura un nom un peu ennuyeux et peu signifiant, comme par exemple : IMG55163518. Pas du tout efficace pour votre site et votre référencement ! N’oubliez pas de changer le nom de l’image en lui attribuant un nom qui décrit son contenu, par exemple : « chat-qui-joue-avec-souris.jpeg ». Utilisez des traits d’union plutôt que des tirets bas, car Google ne reconnaît pas les tirets bas et lira « chatquijoueavecsouris ». Pas pratique pour votre référencement puisque l’algorithme n’en comprendra pas le sens.
- Attribut Alt : l’attribut Alt permet d’ajouter un texte descriptif de l’image dans le cas où l’image ne s’affiche pas. Il donne l’accès à des informations aux visiteurs aveugles ou malvoyants. Ne laissez jamais l’attribut Alt vide, sauf si l’image ou la photo est purement décorative et sans signification. Faites-y une description courte et claire de la photo.
Finalement, veillez à ne pas mettre trop de photos sur une même page web. Même si vous avez les bien préparées, qu’elles sont légères et prêtes pour une utilisation web, en mettre trop sur une page web aura le même effet que de mettre une seule photo trop lourde sur votre page web : la qualité et la rapidité en pâtiraient. En suivant ces règles de base pour la préparation de vos photos, vous vous assurez de trouver un équilibre entre qualité et efficacité pour votre site web. Les clefs sont entre vos mains !