Bookmarklets : outils de productivité en JavaScript

Les bookmarklets sont de petits bouts de code écrits en JavaScript, que l’on peut enregistrer dans les favoris du navigateur. À la différence des favoris classiques qui vous redirigent sur des pages web, ceux-ci exécuteront le script directement sur la page courante. Les domaines d’application sont infinis, mais bien souvent, les bookmarklets vont aideront à automatiser des tâches répétitives ou pénibles sur le navigateur. Dans cet article, vous découvrirez comment utiliser, installer et créer des bookmarklets. Le tout accompagné d’exemples concrets !
Comment installer et utiliser un bookmarklet ?
Rien de plus simple ! Prenons un premier exemple :
Le lien ci-dessus est notre premier bookmarklet. Vous pouvez l’essayer en cliquant dessus… Rien de révolutionnaire pour le moment, vous me l’accorderez. Maintenant, glissez-déposez le lien dans votre barre de favoris, rendez-vous sur une autre page web, et cliquez sur le favoris. Miracle sa fonctionne !
Alternativement, vous pouvez créer un nouveau favoris :
- Faites un click droit dans la barre de favoris.
- Ajoutez une page.
- Renseignez un nom pertinent.
- Indiquez le code source du bookmarklet dans le champ URL.
Vous pouvez essayer par vous-même avec le script « Hello World » :
Comment créer son propre bookmarklet ?
Commencer à coder dans la console du navigateur
Avant de vous lancer, il vous faudrait dans l’idéal quelques bases en JavaScript. En effet, si l’opération pour créer un bookmarklet à partir d’un script n’est pas compliquée en soit, le codage préalable en JS peut l’être.
Il n’y a pas forcément de méthode universelle pour créer un boormarklet. Toutefois, je peux vous conseiller ma méthode, qui m’a bien servie à de nombreuses reprises :
- Pour commencer à éditer votre script, ouvrez la console de développement de votre navigateur. Vous pouvez utiliser le raccourci F12 sur la plupart des navigateurs.
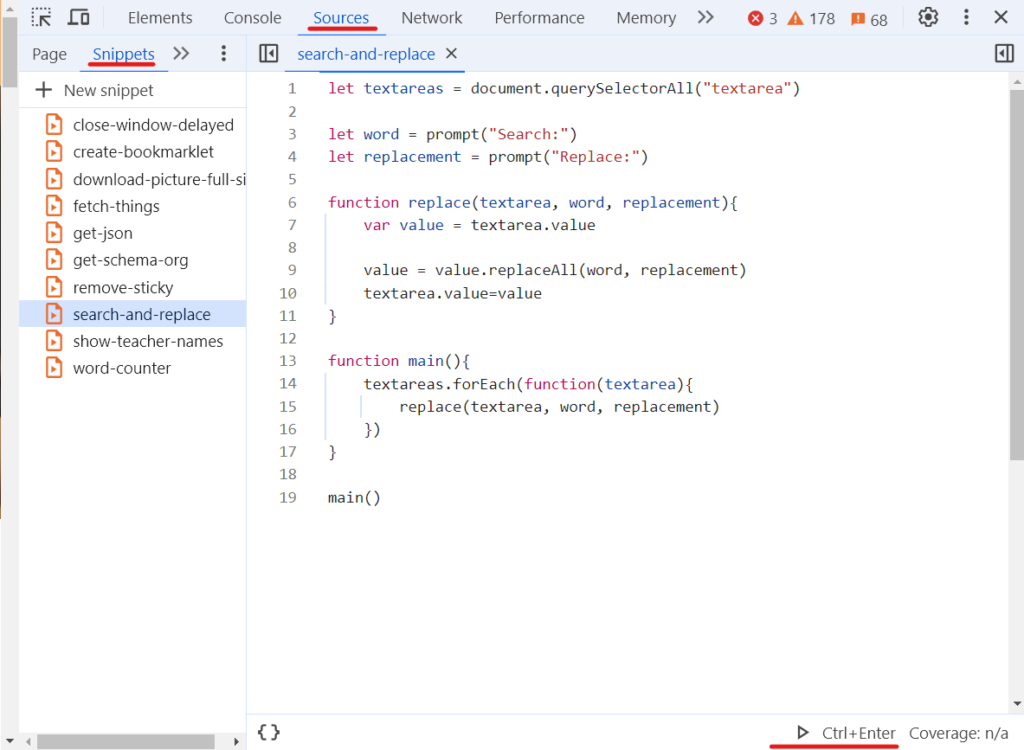
- Rendez-vous dans l’onglet Sources, puis dans l’onglet Snippets. En fonction du navigateur que vous utilisez, la fonctionnalité pourrait se trouver à un autre endroit. Personnellement, j’utilise Chrome. À vous de voir pour Safari, Firefox ou Edge.
- Cliquez sur New snippet.
- Commencez à écrire votre code…

Les snippets de code de la console de développement permettent d’enregistrer du JavaScript pour le réutiliser ultérieurement sur la page de votre choix. Vous pouvez facilement les exécuter à l’aide du bouton en bas à gauche du champ ou vous rentrez le code, ou de la séquence clavier CTRL + Enter. Avec cette fonctionnalité du navigateur, vous pourrez facilement développer et tester vos scripts avant de les enregistrer en tant que bookmarklet.
Pour prendre un cas concret, imaginons que nous vouliez créer une fonctionnalité de Rechercher-remplacer pour le navigateur. En effet, cette fonctionnalité n’est pas incluse pas par défaut. L’idée est de pouvoir remplacer facilement un mot dans un champs textarea par un autre. Cela peut être utile pour de la publication WordPress, pour remplacer des liens en masse par exemple.
Voici le code JavaScript « brut », que je vous propose. Vous pouvez l’enregistrer dans les snippets du navigateur :
let textareas = document.querySelectorAll("textarea")
let word = prompt("Search:")
let replacement = prompt("Replace:")
function replace(textarea, word, replacement){
var value = textarea.value
value = value.replaceAll(word, replacement)
textarea.value=value
}
function main(){
textareas.forEach(function(textarea){
replace(textarea, word, replacement)
})
}
main()Ci-dessous, vous avez un champ de texte pour tester par vous-même le script. Même si le texte risque de perdre tout son sens, essayez de remplacer le mot « chien » par l’animal de vos souhaits :
Je ne rentrerai pas ici dans les détails du fonctionnement de ce code. Mais voici l’idée générale :
- Récupérer les champs HTML textarea de la page.
- Demander à l’utilisateur le mot à rechercher et par quoi le remplacer avec des prompts JavaScript.
- Récupérer la valeur de chaque textarea.
- Modifier les valeurs en remplaçant le mot à l’aide de méthodes de chaînes de caractères.
Transformez votre code pour en faire un favoris.
Toutefois, si vous copiez-coller le JavaScript tel quel dans vos favoris pour en faire un bookmarklet, cela ne fonctionnera pas :
- Le contenu du Bookmarklet doit commencer par l’instruction « javascript:« .
- Votre script doit être encodé dans la même syntaxe que les URI, afin de gérer les caractères spéciaux.
Pas de panique, pour résoudre ce problème, il existe des outils simples d’utilisation sur Internet. Vous pouvez leur soumettre votre code JavaScript brut, puis le récupérer encodé, prêt à être enregistré comme bookmarklet. Par exemple, ce site est très pratique : Bookmarklet Maker.
Le processus d’encodage n’étant pas très compliqué, vous pouvez même créer un petit script qui le fera pour vous. Et pourquoi pas l’enregistrer dans vos favoris !
Voici mon humble proposition :
let code = prompt("Input raw code:");
function encodeToURI(code){
code = code.trim()
code = "(function(){" + code + "})();"
code = "javascript:" + encodeURIComponent(code)
return code
}
prompt('Bookmarklet:',encodeToURI(code))Quels sont les domaines d’application des bookmarklets ?
La fonctionnalité de rechercher-remplacer que nous venons de coder peut être utile pour faire de la publication sur des CMS par exemple. Sinon, les Bookmarklet sont souvent utilisés dans le SEO pour afficher rapidement des informations relatives à la page, comme les liens, ou les metadatas. Ils permettent aussi d’ouvrir des fenêtres vers certains outils en passant des paramètres dans l’URL. Ainsi, on peut effectuer un test PageSpeed Insights sur la page courante, sans avoir besoin d’ouvrir l’outil et de copier-coller manuellement l’adresse URL.
De manière générale, les bookmarklet peuvent servir à :
- Effectuer rapidement des actions répétitives nécessitant plusieurs clicks,
- Récupérer rapidement des informations dans le code source d’une page.
- Remplir automatiquement des formulaires répétitifs…
Les possibilités sont infinies, et vous pouvez dégager un réel gain en productivité.
Un dernier exemple pour la route
Avant de nous quitter, nous allons créer une dernière fonctionnalité permettant de télécharger facilement les images d’une page WordPress, en résolution maximale. Il faut savoir que pour des raisons de performance, les sites WordPress affichent généralement des versions redimensionnées des images d’origine, en plus base résolution. Mais avec un peu d’ingéniosité, on peut facilement contourner le problème :
let imgs = document.querySelectorAll("img")
function getUrls(imgs){
let urls = []
imgs.forEach(function(img){
let url = img.src
if (url.includes("/wp-content/uploads/")){
url = url.replace(/-[0-9]{2,4}x[0-9]{2,4}(?=\.[a-zA-Z]+)/, '')
urls.push(url)
}
})
return urls
}
let urls = getUrls(imgs)
function createMarkup(urls){
let html = "<div style='width:300px;margin:auto'>"
urls.forEach(function(url, index){
html += "<div><img src=" + url + " style='width:300px'></div>"
html += "<p style='margin-bottom:50px'><a href=" + url + " download>Download</a>"
})
html += "</div>"
return html
}
let tab = window.open("", "_blank")
tab.document.write(createMarkup(urls))Le même code sous forme de bookmarklet : Télécharger les images en résolution maximale
Voilà globalement comme cela fonctionne :
- On récupère toutes les balises img présentes sur le document.
- La fonction getUrls permet de récupérer les attributs src des images de médias de WordPress, en laissant de côté les images contenues dans les thèmes, comme les logos et pictogrammes.
- La fonction élimine les dimensions que WordPress ajoute en fin des noms de fichiers redimensionnés, afin d’obtenir la source du fichier en taille réelle.
- La fonction createMarkup va créer du HTML contenant un aperçu de chaque photo avec un bouton de téléchargement.
- On ouvre une nouvelle fenêtre et l’on y écrit le HTML que l’on vient de générer.





